接下來,我們來學習如何讓TextView呈現底線或框線吧~
我們這次需要用到drawable資料夾,但之前我們先用一下介面~
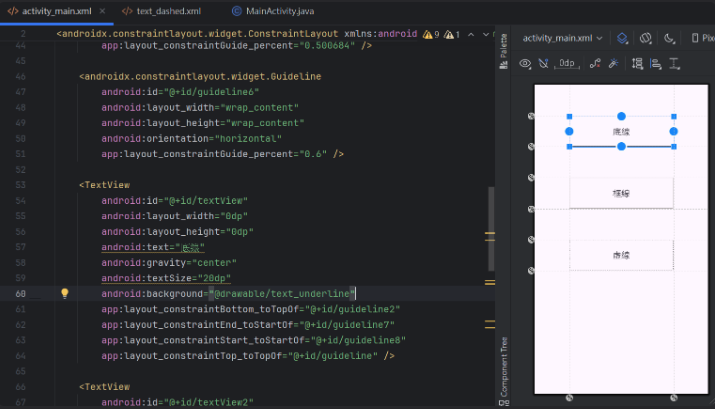
拉Guideline 固定TextView位置,一樣點至%數
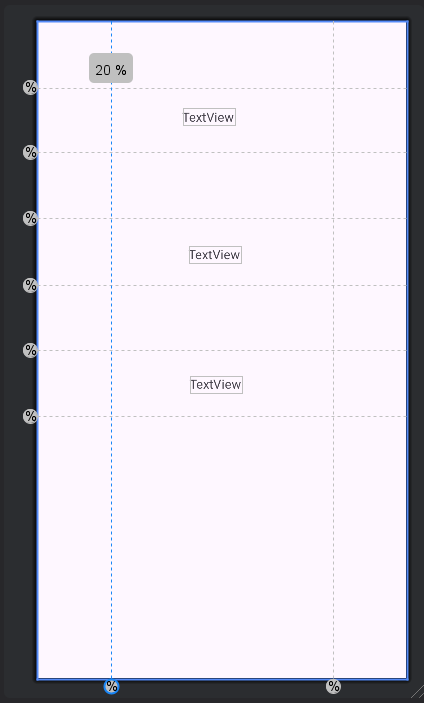
我大概拉了8條Guideline,3個TextView
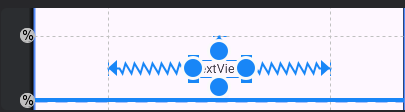
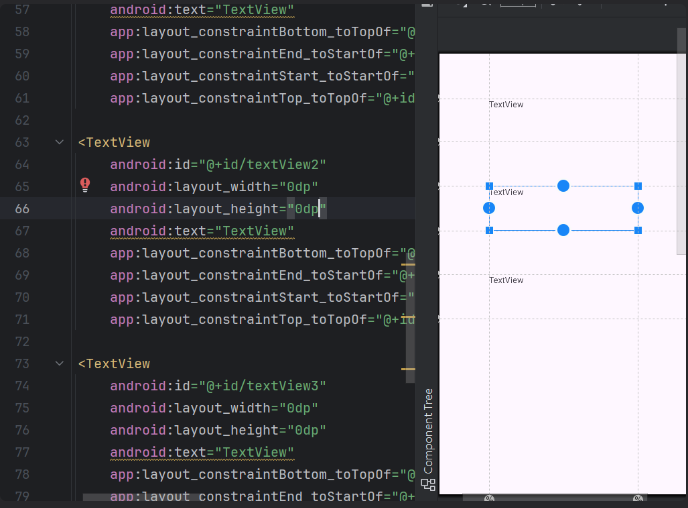
固定方式很簡單,滑鼠點擊其中一個TextView,會出現四個點
點擊其中一個點拉至我框住的Guideline,拉好後只要移到那個點就能看到是對其哪個Guideline
(下圖是移到下方的點)
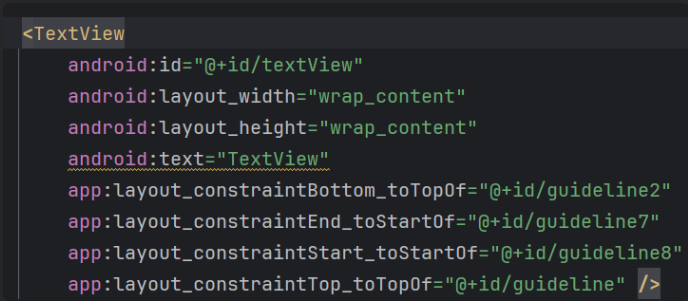
也會出現程式碼,對其哪個Guideline
為了讓它佔據整個區域,需要將長與寬改成0dp,剩下的調整可以參考上一篇調成自己喜歡的樣子
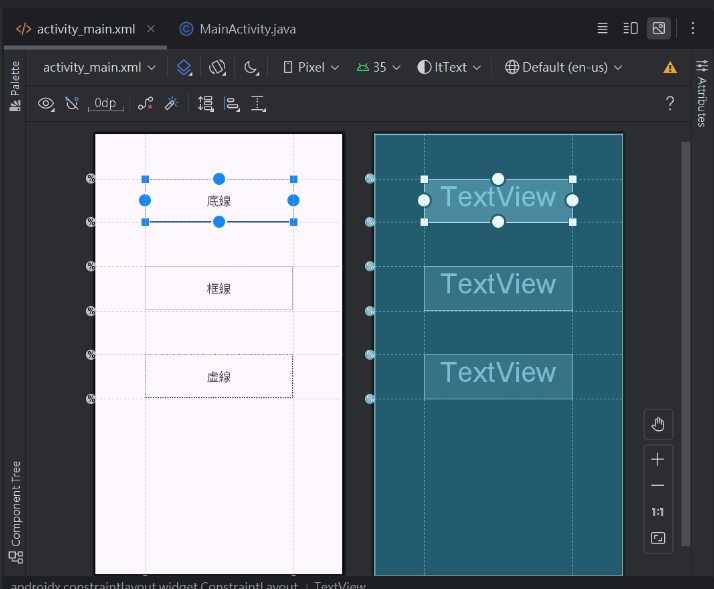
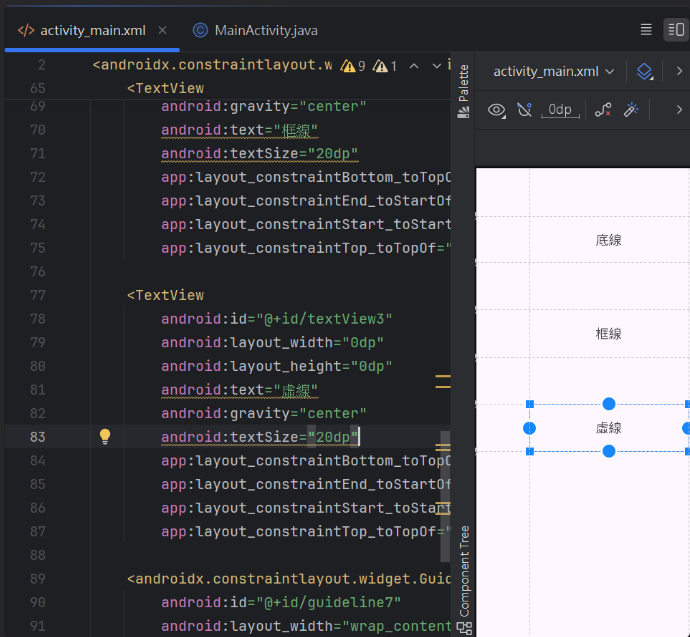
(調好後)
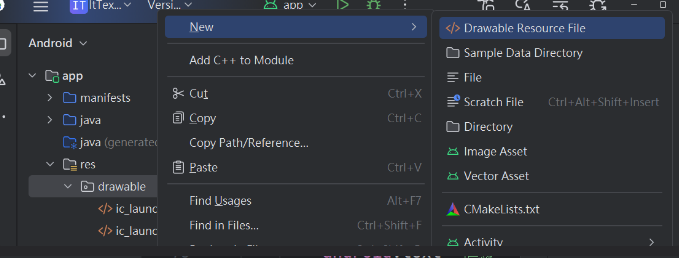
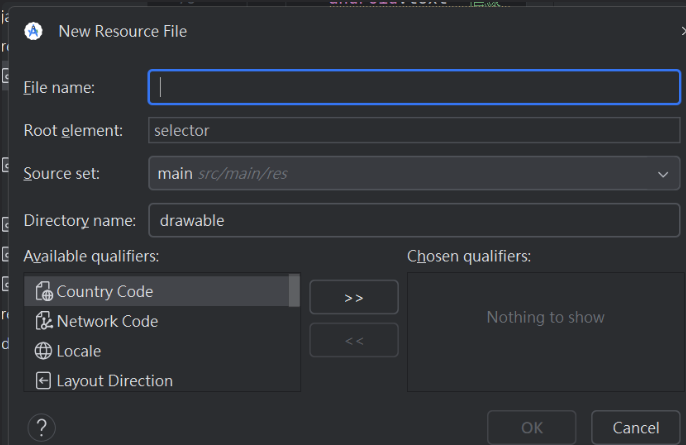
右鍵點擊drawable,移到New點擊Drawable Resource File,命名好點擊OK

注意只能用小寫英文名,可以用底線隔開

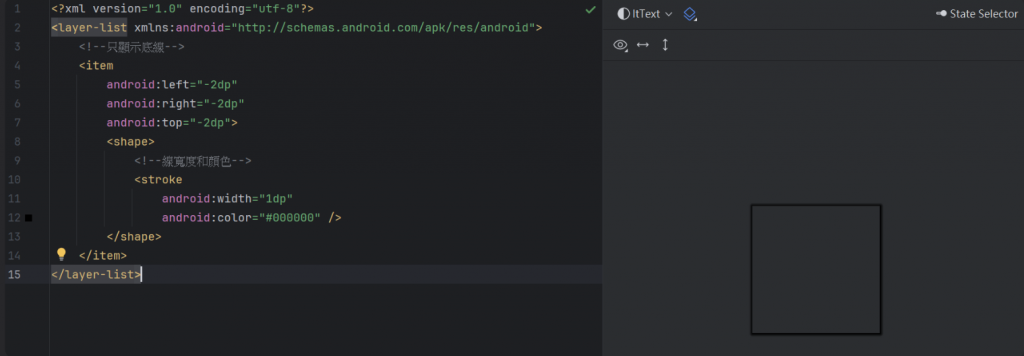
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--只顯示底線-->
<item
android:left="-2dp"
android:right="-2dp"
android:top="-2dp">
<shape>
<!--線寬度和顏色-->
<stroke
android:width="1dp"
android:color="#000000" />
</shape>
</item>
</layer-list>

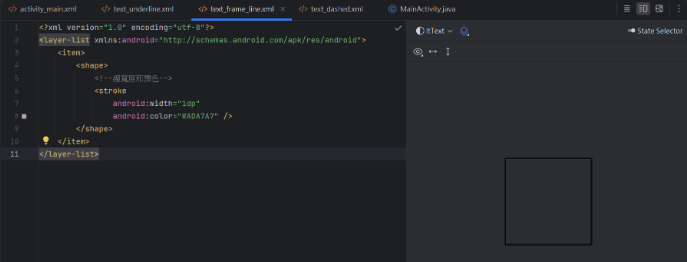
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--只顯示底線-->
<item
<shape>
<!--線寬度和顏色-->
<stroke
android:width="1dp"
android:color="#ADA7A7" />
</shape>
</item>
</layer-list>

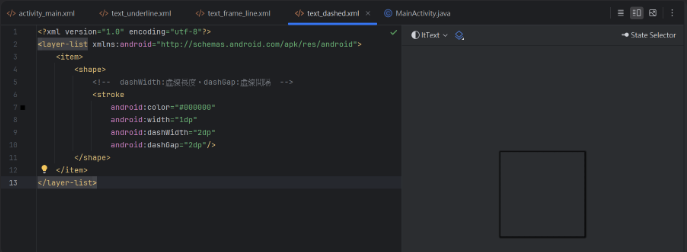
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<!-- dashWidth:虛線長度,dashGap:虛線間隔 -->
<stroke
android:color="#000000"
android:width="1dp"
android:dashWidth="2dp"
android:dashGap="2dp"/>
</shape>
</item>
</layer-list>

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.10123119" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.4" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.500684" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="底線"
android:gravity="center"
android:textSize="20dp"
android:background="@drawable/text_underline"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toStartOf="@+id/guideline7"
app:layout_constraintStart_toStartOf="@+id/guideline8"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="0dp"
android:gravity="center"
android:text="框線"
android:textSize="20dp"
android:background="@drawable/text_frame_line"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline7"
app:layout_constraintStart_toStartOf="@+id/guideline8"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="虛線"
android:gravity="center"
android:textSize="20dp"
android:background="@drawable/text_dashed"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline7"
app:layout_constraintStart_toStartOf="@+id/guideline8"
app:layout_constraintTop_toTopOf="@+id/guideline5" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.8" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.2" />
</androidx.constraintlayout.widget.ConstraintLayout>
這樣就完成TextView底線、框線與虛線顯示啦~
很簡單吧? 之後就可以自由調.xml程式碼變成自己需要的樣式了
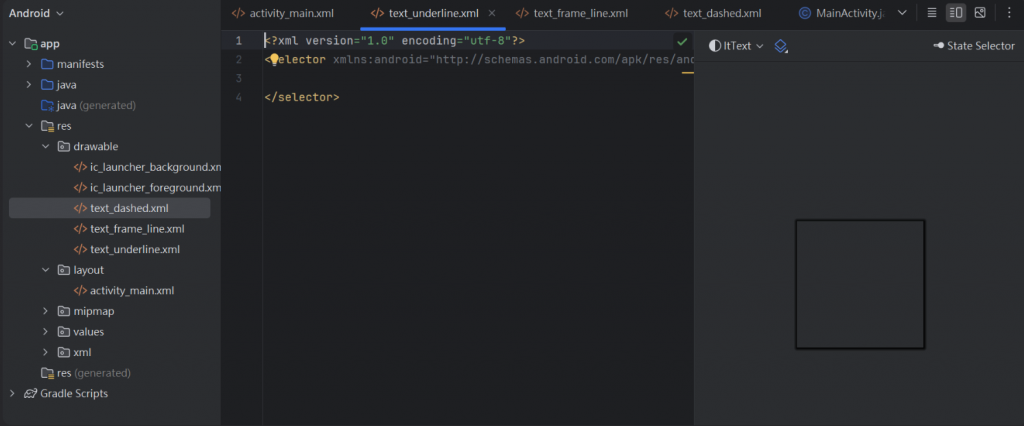
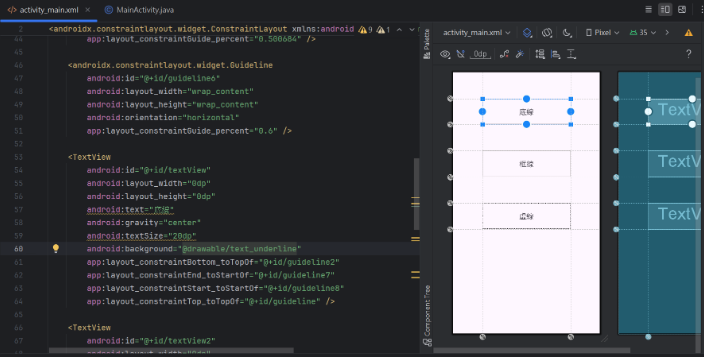
一開始我們撰寫.xml時會是這樣的畫面

如果覺得想要專注寫程式碼不想看到展示的頁面的話
可以點擊右上方左邊圖示

反之只是想使用介面設計點擊右上方右邊圖示